第一句话,我献给苹果公司。
就你苹果的事多
当然这是调侃的说法,规范的设置本没有什么错。
我并不是什么专业的设计师,所以我的博客的 LOGO 并不是什么精品,说到设计的问题,我只能说「无可奉告」,至于会出现什么偏差,嗯,这个话题相当严肃,接下来我会好好说下。
设计的过程
设计其实是一件相当难的东西,网页上的图基本都是位图,这也意味着,分辨率之类的并不十分太重要,只要能骗过人眼,看上去并不模糊就可以了。
我的博客的 logo,算是抄袭和仿冒的结果吧(我还是相当实诚的)。通过收集 阿里巴巴矢量图标库 中和自己博客主题相关的 icons,然后再使用 Adobe Photoshop 等工具进行组合。其实也是很简单的活儿。
好吧,我也知道看上去相当蠢,本质上就是一个 “蜂蜜罐子 + 一颗草莓 + 一个番茄”,算是假装自己点题了吧。
LOGO 适配
适配的缘由
再一次点题。
就你苹果的事多首先,我们平常使用的浏览器,一般情况下是不需要考虑 LOGO 显示的问题,就算需要显示,也是普通的一个
favicon.ico图片就可以完美解决了。
然而,与我们平时习惯相反的是。伟大的苹果公司,总是订立自己的自成一派的规范,虽然看上去是很有逼格的存在,但如果是适配的话,会让前端者多做了很多麻烦的事。因为我的技术水平真心不怎么样,所以适配还是弄了有一段时间。当然其中有些无奈的原因,因为 CDN 缓存的原因,其实我早应该弄好了的,但是我以为自己操作失误了,又重新弄了一次(技术渣就只能用生命来耗)。
现在就来具体说下适配的过程。
适配的过程
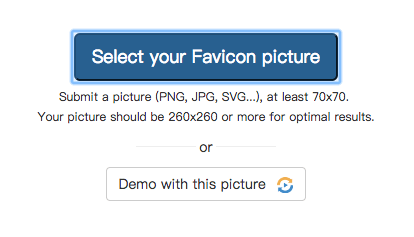
- 首先准备一个分辨率至少为 260×260 的图标,格式尽可能使用
.PNG比较合适。 - 然后打开这个网页图标制作网站,点击这里
- 打开之后,点击
Select your favicon picture,找到你事先准备的图标。
- 接着进入调试的环节,可以看到,此网站针对 iOS 的 Safari、Android 的 Chrome、macOS 的 Safari、Windows Metro 都有相关的适配。一般情况下,可以直接拉到最底下,点击
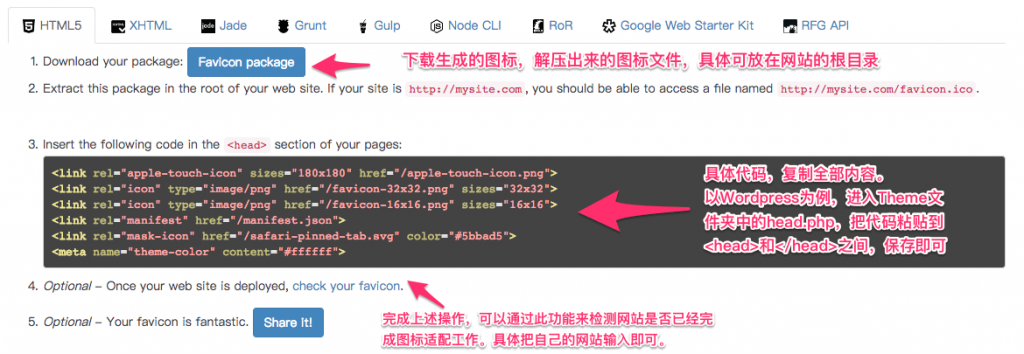
Generate your Favicons and HTML code直接生成具体的图标和代码即可 - 如图,
 点击
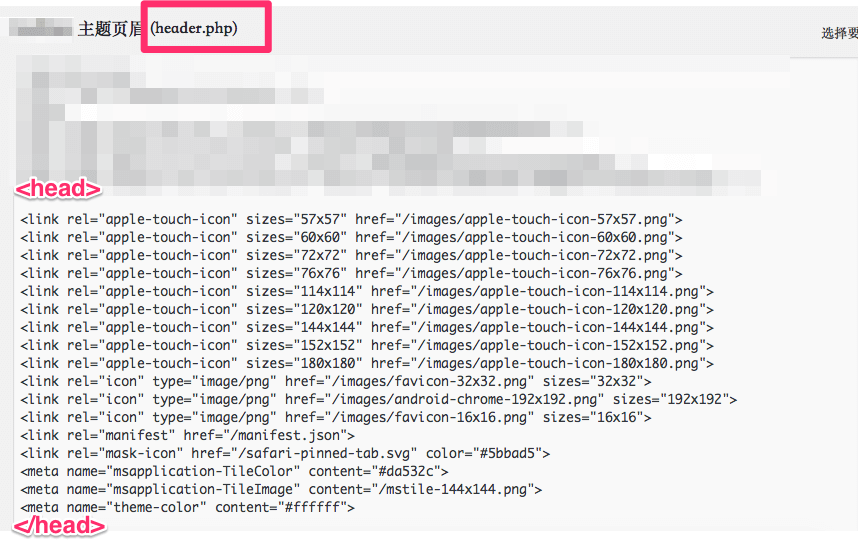
点击 Favicon package可下载生成的图标。解压出来的图标文件,具体可放在网站的根目录。 - 另外,如图所示,具体实现的代码,复制全部内容。以 WordPress 为例,进入 Theme 文件夹中的 header.php,把代码粘贴到和之间,保存即可

- All Done!
后话
如无意外,上述的操作完成之后,手机端的浏览器就可以显示具体的网站 LOGO 了。
另外因为当中还包含了 favicon.ico 的图标和代码,因此电脑端的图标显示也是没问题。
希望这个教程会对和我一样的技术渣有用处。



预览: