后日勘误
正在使用 Hugo 的我,默默看着 Hexo 的文章。感觉像 NTR。
另外原文基本上没有参考价值,请访问 Hexo官网 获取正常的教程。
原文 (已失效)
前言
本教程 2017 年 1 月写成,至今仍适用。稍后会补充小细节和技巧思路的文章。
独立博客现在已经不是很新鲜了,甚至是有点过时。现在很多的流量都是在移动端产生的,即使是写博客,也不会有很多人看,或者说根本没人看。但是,博客还是有其存在的道理的,有些东西发微博显得太简短,发朋友圈显得格格不入,这个时候博客就发挥了其最大的作用,既能起到记录的作用,又能分享和传播。
再者,独立博客会显得很高大上,像是技术宅才会弄出的东西,想象一下整个博客都是属于自己的,不用担心博客平台突然倒闭,因为部署的东西都在自己的电脑上,那就不用担心博客提供商跑路的问题,写起东西来都特别的放心。
Well,上面说的是独立的博客的优点和好处,我写这篇文章还是想在一定程度上帮助大家建立一个属于自己的独立博客的。虽然网上相关的教程还是有很多的,甚至官方的文档网站都已经非常完善和完备了。但私以为,教程写出来不一定都是为了分享的,也可以作为自己的回顾与反思的过程,或许下次自己有需要搭建的时候可以提供帮助呢。利人利己,何乐而不为呢?
准备材料
必备系列
- 台式/笔记本电脑,Windows / macOS / Linux
- 处于爱国上网的环境
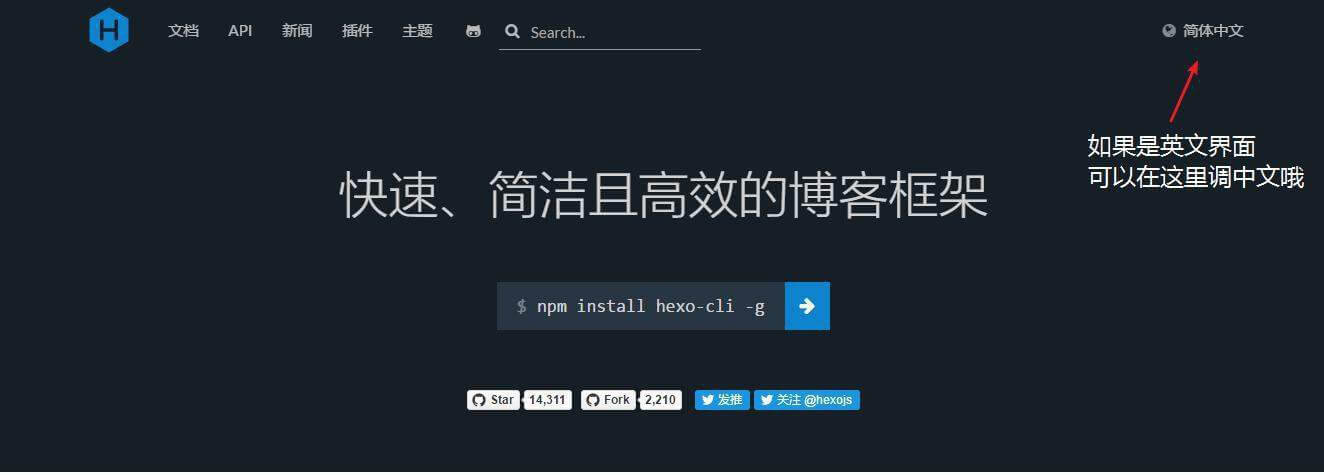
- Hexo 官网:点击这里

- 安装 Node.js
- 安装 Git

- 安装 Typora 和 notepad 3,方便编辑相关文件。
- Coding 或 GitHub 的账号 (前者适合国内环境访问,后者适合国外环境访问)
备选系列
- 域名,需要自行购买,价格几块钱到几百块一年不等。国内域名需要备案,国外域名不需要备案,备案需走流程大概半个月,国内推荐 万网,国外可参考 这里)
- Hexo 博客的主题,可参考 点击这里
- 七牛云账号(可作为图床)
- MPic图床 或 PicGO,两者均可 (配合七牛云图床使用,一键上传图片并获得图片地址),个人推荐后者。
具体步骤
配置好运行环境
先安装 Node.js 和 Git,具体安装的步骤很简单: 以管理员身份打开安装包,然后一直按下一步即可 (如果是其他系统就相对比较麻烦,具体请参考 Hexo 官网指南:点击这里),安装完毕建议重启电脑。
安装 hexo
- 桌面上找到这个图标

- 双击打开后看到命令行界面

- 然后在下面输入如下代码,建议逐行复制,然后依次回车确认。
1
2
3
|
npm config set registry https://registry.npm.taobao.org
npm config set disturl https://npm.taobao.org/dist
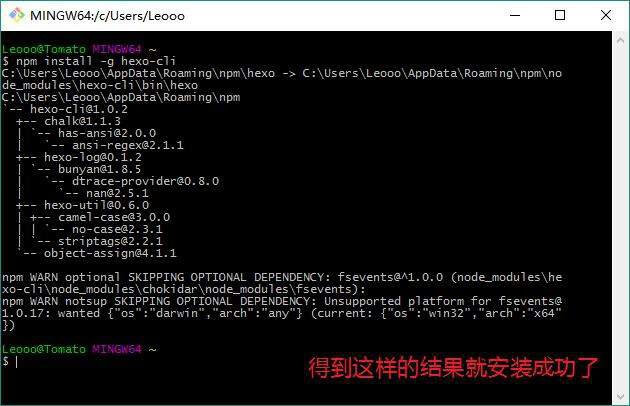
npm install -g hexo-cli
|
- 等待一段时间,因为前两行代码是把下载的服务器设置为国内的淘宝镜像,所以下载速度还算可以,如果有科学上网的话,建议直接输入第三行即可。
1
|
npm install -g hexo-cli
|
建站
在 Git 命令行中继续输入这段代码,具体我就不截图了,和上面的操作一致,每输入完一段代码之后就回车运行。
- 初始化博客文件夹
1
|
hexo init *1234abc* (取你想要的名字)
|
1234abc 是我随便设置的,建议用英文或数字命名文件夹,避免未知问题的出现。另外 init 你可以理解为初始化。这代码的意思就是新建一个名字叫「1234abc」的文件夹,然后往里面放独立博客所需要的东西。
- 回车运行之后,继续输入
- 可理解为浏览 leo 这个文件夹,也就是那个你自己改名字的文件夹。继续回车运行,并输入:
- 接下来,如果对命令行有一定经验的人可以直接在命令行操作,如果不懂的话,可以进入该路径进行接下来的操作,可以通过“此电脑”打开以下路径。
- 如无意外,你会看到这些文件夹和文件,如果有的话,就证明你的 hexo 已经安装成功了。
1
2
3
4
5
6
7
8
|
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
|
预览一下自己搭建好的博客
- 在命令行里依次输入以下代码,保险起见,首先先回到根目录
- 然后定位到你所创建的文件夹
- 接着开启本地浏览
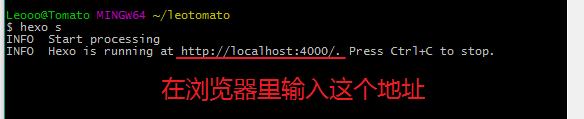
- 回车之后,可见到这个提示。
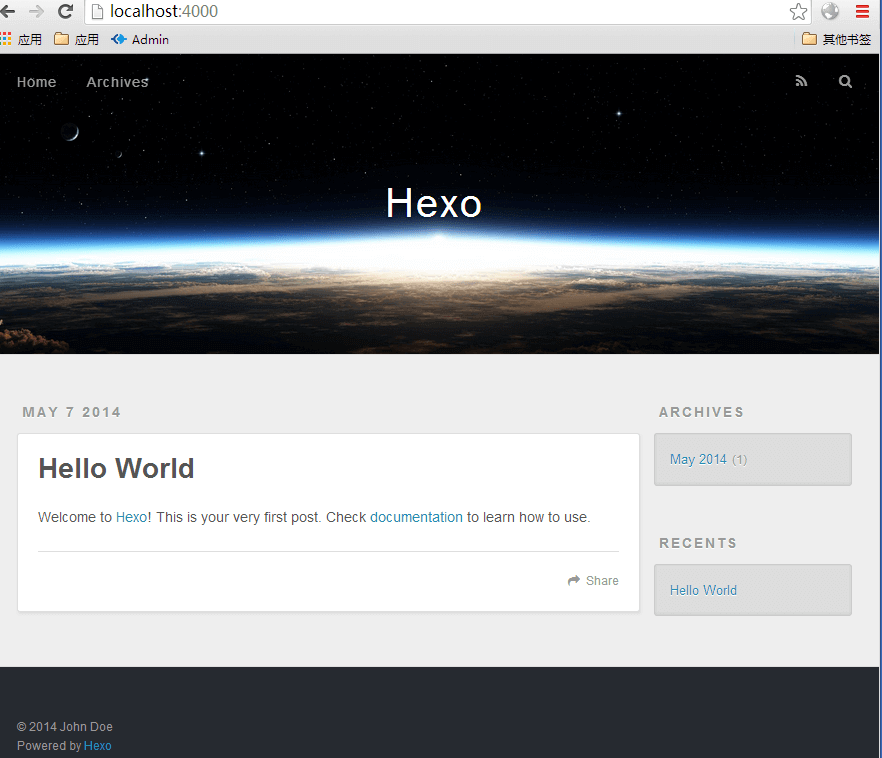
- 打开浏览器,地址栏输入 http://localhost:4000/ 并访问
- Duang 的一声,你的博客出现在你的面前咯!
搭建在 Coding 或 Github 上
- 因为国内网络环境的问题,我还是选择 Coding,下图以 Coding 为例,请谨记你的用户名,也就是个性后续。
- 注册登录成功之后,进入“我的项目”,点击创建新项目
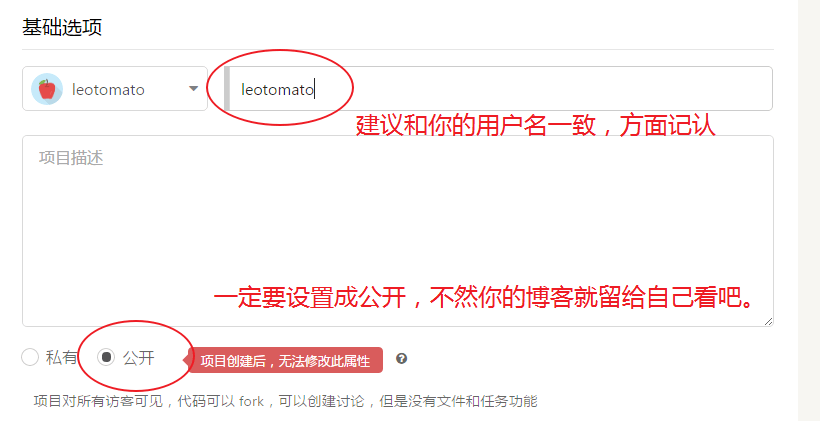
- 新项目的设置按图所示操作,然后创建项目
- 【重点】 生成 SSH 公钥,详细教程 点击这里。简化教程是在 Git Bash 里,输入以下代码:
1
|
ssh-keygen -t rsa -b 4096 -C "你注册coding时的邮箱"
|
然后一直按回车就好,弹出的一路回车通过。接着,输入
生成的 SSH 公钥一般放在**~/.ssh/id_rsa.pub**,在 Windows 系统上,可以在“此电脑”找到以下路径,可找到 id_rsa.pub 文件
1
|
C:\Users\用户名\.ssh\id_rsa.pub
|
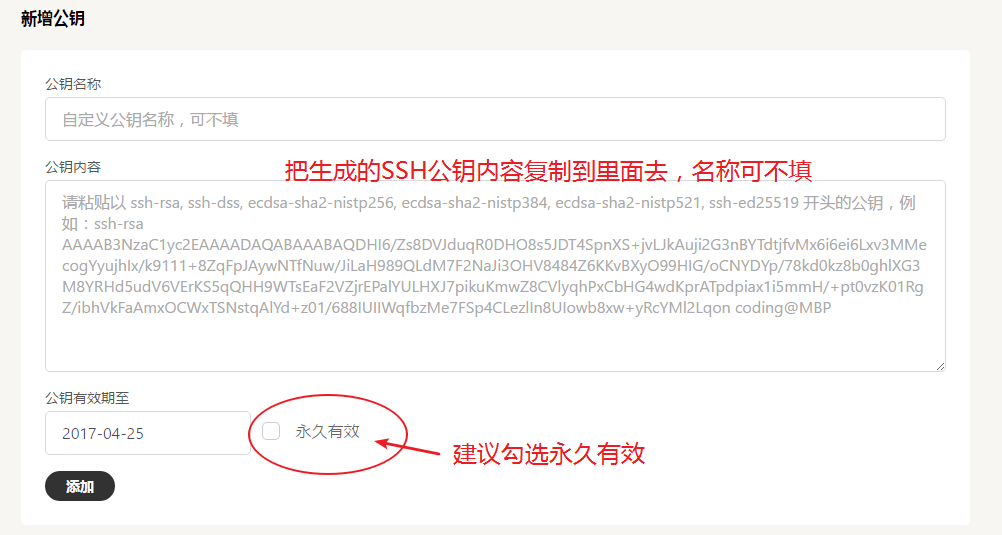
- 完成上述过程之后,界面右上角“个人设置”点击进入,找到“SSH 公钥”,把生成的 id_rsa.pub 文件里面的内容复制到里面去。(可以使用必备材料里的 notepad 3 打开该文件。
- 完成上述步骤,可以用以下代码在 Git Bash 验证是否已经成功验证。
1
|
ssh -T git@git.coding.net
|
- 如果弹出如下提示,就证明已经成功验证了。
1
|
Hello shomyliu You've connected to Coding.net by SSH successfully!
|
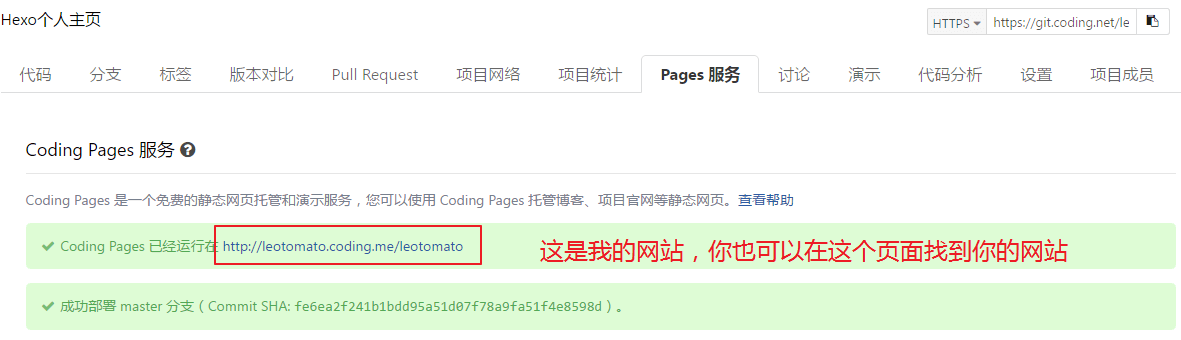
- 接下来,依旧在 Coding 页面进行操作,如图所示,进入新建的项目里,设置 Pages 服务,将部署来源设置成 master 分支。
- 最后进入 Hexo 配置的环节,这是最后的大 boss。
Hexo 配置
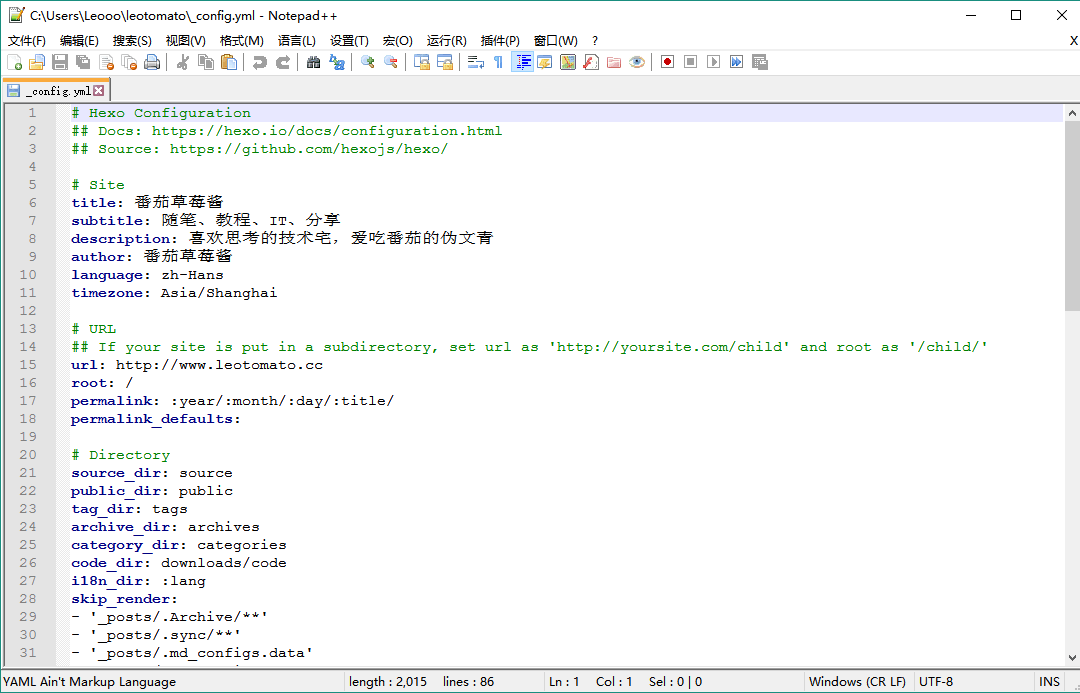
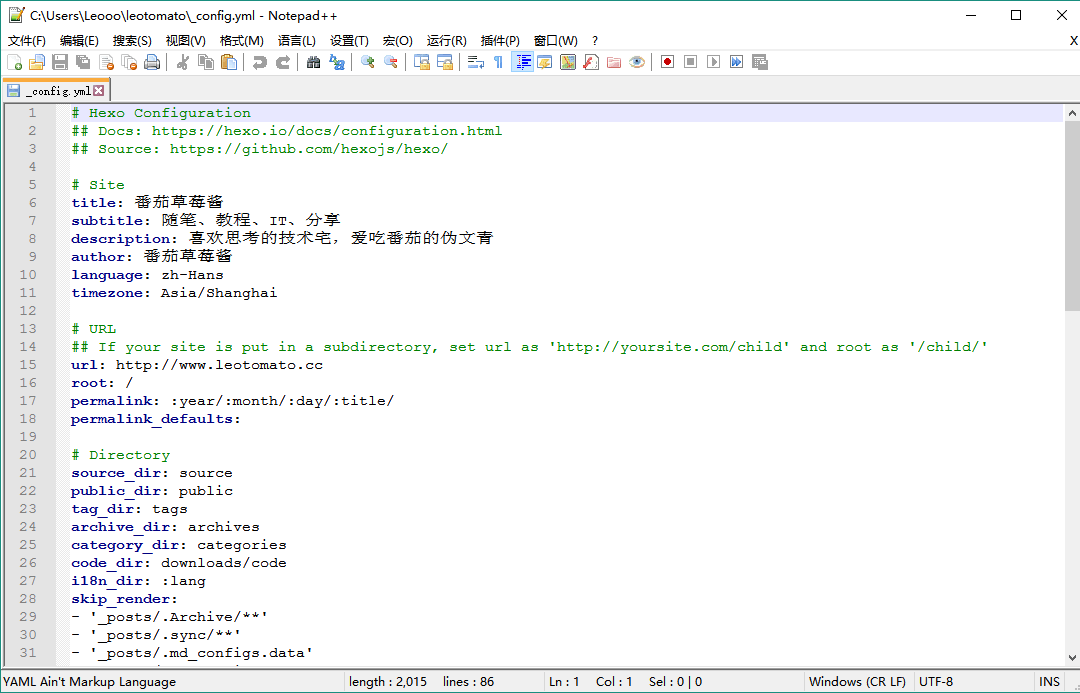
- 新建和完成 SSH 公钥的步骤之后,进入你所新建博客的文件夹,找到站点的配置文件**_config.yml**,用 notepad 3 打开。
- 具体如图所示,详细的参数细节请 点击这里

配置 hexo 的 deploy 方式
- 在文件最低端加上 deploy 到 coding 的配置
1
2
3
4
|
deploy:
type: git
repo:
coding: git@git.coding.net:username/projectname.git,coding-pages
|
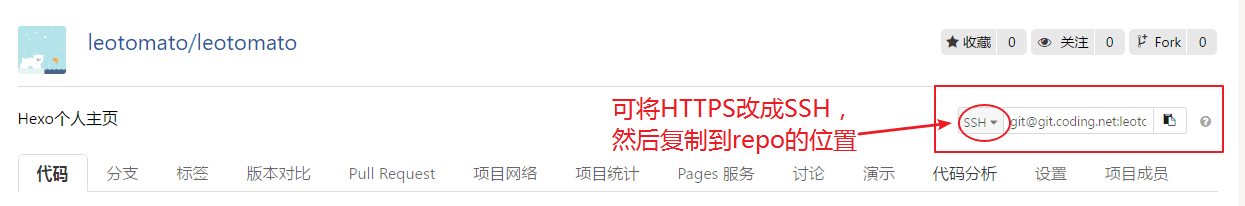
-
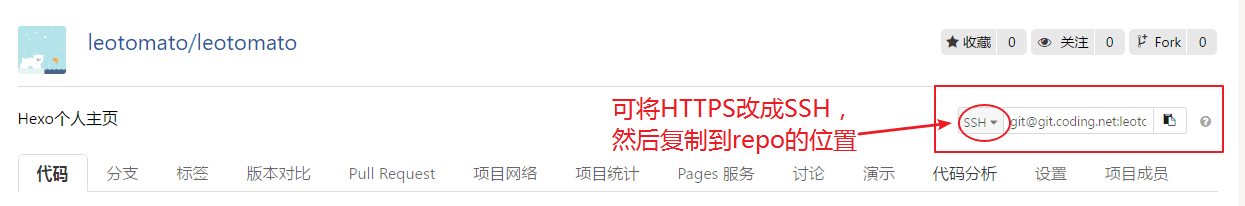
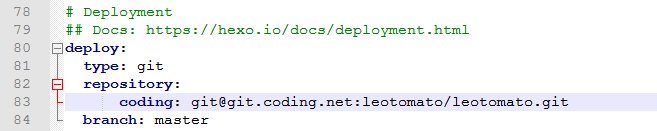
其中的 git@git.coding.net:username/projectname.git,coding-pages 可从项目主页获取。如图所示,将获得的复制取代 git@git.coding.net:username/projectname.git,coding-pages 即可。

-
修改之后的效果如下图所示:
- 还有一步,就是在博客的 source/目录下需要创建一个空白文件,至于原因,是因为 coding.net 需要这个文件来作为以静态文件部署的标志。就是说看到这个 Staticfile 就知道按照静态文件来发布。具体操作为(**“#”**后面不需要复制):
1
2
3
|
cd 博客所在的文件夹
cd source/
touch Staticfile #名字必须是Staticfile
|
部署与发布
- 开始发布你的博客在 Coding 上了(**“#”**后面不需要复制)。
1
2
3
4
|
cd
cd 博客所在的文件夹
hexo g #生成博客静态文件
hexo d #部署博客静态文件到Coding
|
- 这样就把你的博客部署到 Coding 上了,现在打开你的浏览器,输入:
1
2
3
|
你的用户名.coding.me
或
你的用户名.coding.me/项目名
|
-
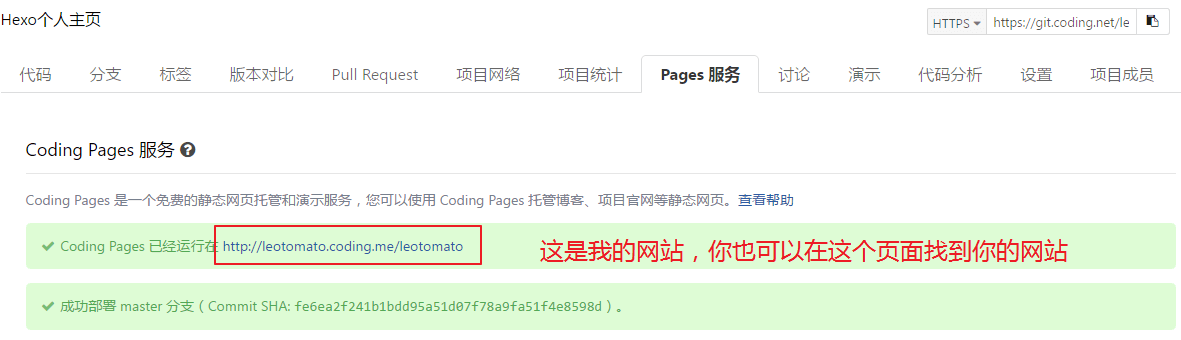
具体可参考我的图片。

-
因为我在之前把项目分支设置成 master 分支,所以 你的用户名.coding.me也可以直接登录你的博客。
综上,你的博客就搭建完成了。
如何开始写博客?
首先,hexo 的博客文章撰写是基于 markdown 语法的,具体语法的教程可以参考 markdown入门。十分钟就可以入门和上手了,很简单。
- 平时新建博客文章,可以在 Git Bash 用以下代码来实现:
1
2
|
cd '博客所在文件夹路径'
hexo n "你想要的文章名称"
|
- 然后你就可以以下路径找到你新建的文章,详细的写作指令可以看 官方的文档
1
|
C:\Users\你的电脑用户名\你博客文件夹的名字\source_posts
|
- 你应该会在文件夹里面找到
.md 扩展名的文件,用 Typora 就可以打开编辑了。你平时写文章也可以通过 Typora 在所新建的 .md 文件里写。写作完毕后,可以通过以下代码就可以把你的文章部署到 Coding 了,也就是你的博客上。
简述流程
hexo n 文章名- 进入
C:\Users\用户名\你博客文件夹的名字\source_posts,找到 文章名.md
- 用 Typora 打开文件,通过 Markdown 语法撰写文章
- 生成渲染指令
1
|
hexo clean && hexo g -d
|
- 发布完成,浏览你的博客网站看效果。
So easy,享受独立博客的快感吧哈~
本教程参考了以下文章
hexo同时部署到coding(gitcafe)和github
在 Coding 上搭建 Hexo 个人博客!
















预览: