玩 App 有一段的时间,三大智能手机系统都有过使用的经验,所以就在这里抛砖引玉,把一些当中的操作形式总结了一下。
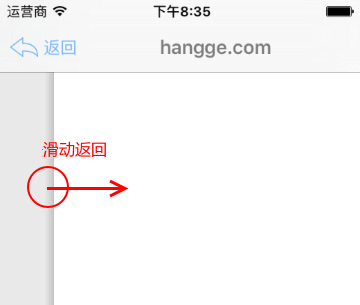
向右滑动返回
最初是在 iOS 上得以实现,与 Android 的三大金刚键形成了两派。但小米引入了全面屏的概念后,全面屏搭配手势操作,这种返回操作的手势已经远胜三大金刚键的体验。
优点:单手操作时,可减少拇指的移动范围,交互上有层次感。 缺点:需要 App 厂商对接口的支持(已普遍支持)
3D Touch
根据操作按压的力度作出反馈。与传统意义的平面上的长按并不一样。操作反馈从平面向立体进化的最佳表现。
优点:从桌面图标快速进入 app 对应功能,如 Today Extension;
通过「重压」屏幕左侧边缘可快速切换 app;
在 app 内部,可通过「重压」快速预览网页、图片、信息。
缺点:力度掌控需要学习成本,同时需要厂商对 3D touch 接口支持。叫好不叫座的典型案例。
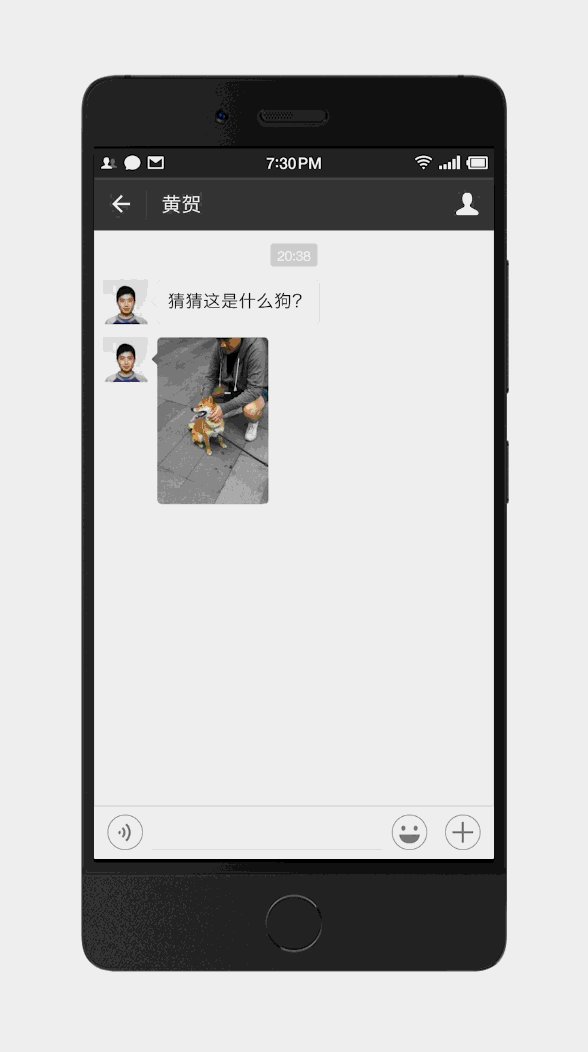
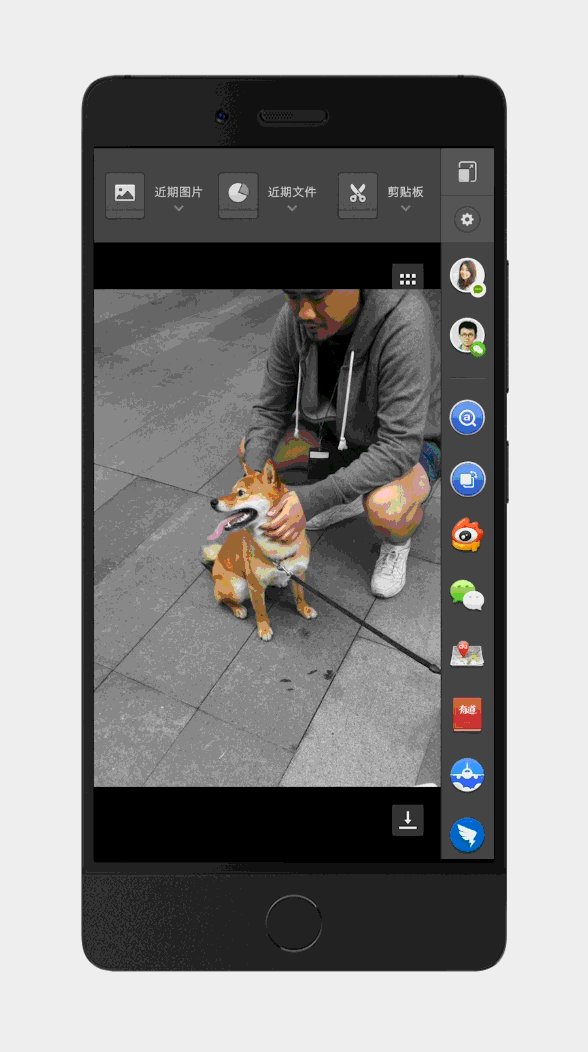
锤子的 One Step
Android 阵容中相当 hardcore 的一个功能,可很好地进行跨应用联动,快速分享、搜索。
优点:相比起安卓端其他 UI 的不规范的分享按钮,规范且开源是最大的优势。
而 iOS 端的分享,虽然符合规范,但操作需要通过点击而非拖动,
One Step 的拖动操作更直观和易上手。
缺点:锤子也不幸地遭遇到安卓的碎片化的感染,
在没有统一的规范的情况下,前途迷茫。
魅族的 mBack
优点:在本质上和 3D touch 类似
通过感官触感的差异来满足操作的实现。
符合美学精神。
缺点:严重偏离安卓的设计规范,需要厂商适配,让碎片化更甚。
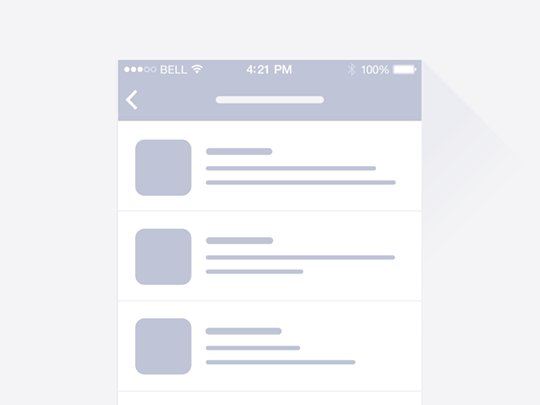
下拉刷新界面
大多数软件都支持的一个功能,对 timeline 属性的产品几乎是必不可少的存在。
优点:通过拖动的手势来进行刷新的操作,配上合适的动画,简单易用又直观。 缺点:太具普遍性,难以有更好的革新方式来实现刷新这动作。思维上的局限性就是其最大的劣势。
浏览位置的进度条
优点:直观地让用户感知自己所在的位置,心中有底。
但大多情况下对于用户而言,有进度条比没进度条要好.
缺点:在电脑端进度条的必备的存在,但在移动端有弱的趋势。
对于类似微博那种倾向于无限加载的应用,则没有进度条的需要。
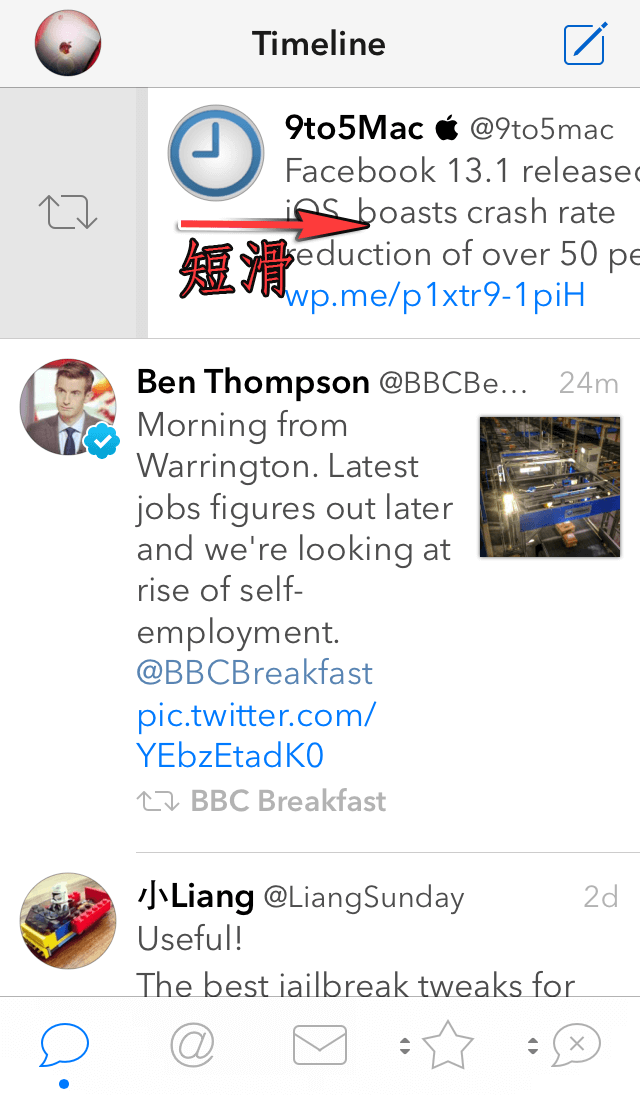
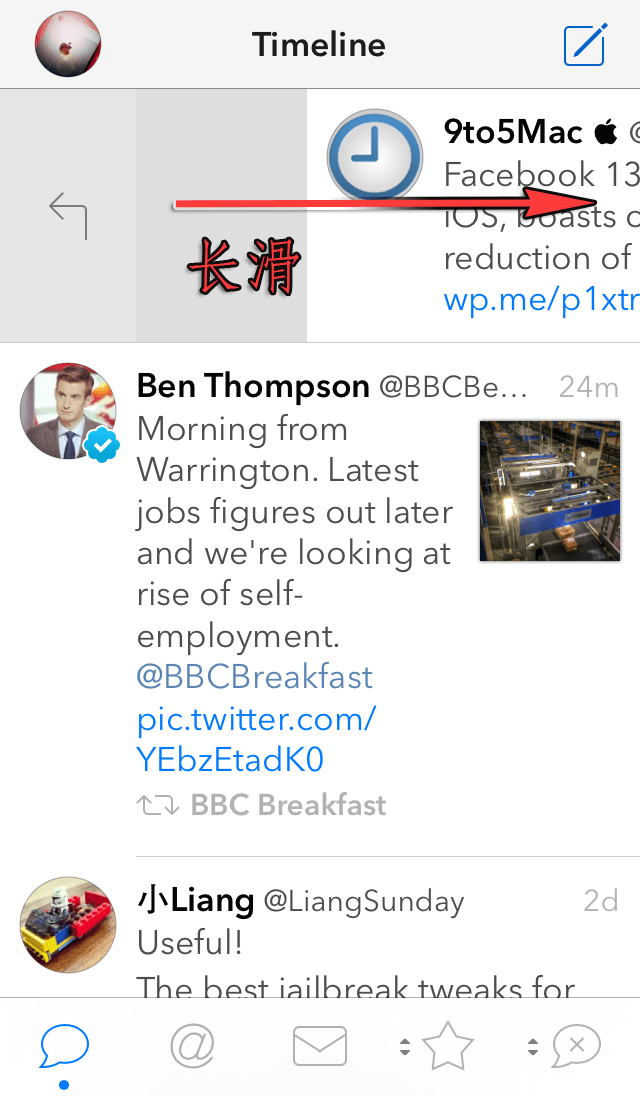
滑动操作
对于指定的条目进行滑动操作,如向左轻拉动进入“快速评论”,向左长距离拉动进入“详情”(如微博第三方客户端 vvebo 和 Moke)
优点:滑动手势操作的便利性毋庸置疑。全方位的操作感。肌肉记忆的养成从而提升效率。 缺点:需要学习成本,不直观。
滑动浏览内容,自动标记已读
这是一个相对冷门的操作体验,如 RSS 界著名的 unread,在滑动 timeline 的时候自动标记已读,非常直观省时。
优点:以滑动代替点击,是操作最好的演变,
配合上智能化的过滤和代替操作,让整个过程变得舒适和便利。
缺点:对于漫无目的的惯性浏览,容易错失想要的资讯信息。
访问源网页自动进入阅读模式
由于网页设计的不统一,有一些网站可能尚未启用响应式自适应网页,这导致阅读文字变得困难。自动进入系统级的阅读模式,省时省力,业内典范如 Moke、奇点、Tweetbot、Reeder 等,
优点:阅读模式可以净化页面的无关重要的元素,自动进入阅读模式可以提升阅读体验。 缺点:因为阅读模式只针对文章,对于文章的评论阅读模式会选择过滤掉。
如果需要查看评论,则需要退出阅读模式。
若可以制定自动进入阅读模式的规则,则趋向于完美。
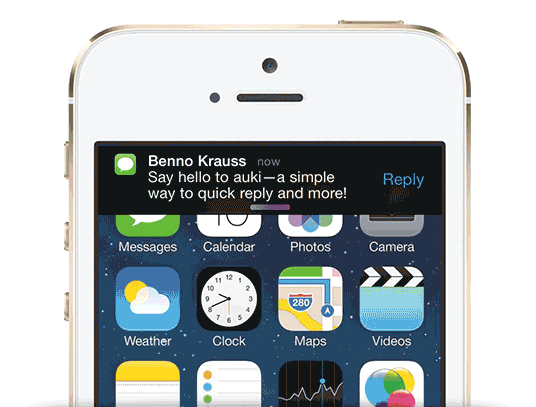
消息通知栏快速回复
微信、QQ、Telegram、Tweetbot 等,毕竟跳转到应用也是需要过渡动画的,而过渡动画是需要时间的。
优点:方便快捷,可不进入 app 即可完成操作。 缺点:如果快速回复需要密码,那就确保了安全但牺牲了便利;
如果快速回复不需要密码,则个人隐私和安全受到威胁。
文章右边缘向左拉,进入访问源网页
也是一个误触率较高的操作,举例如 Reeder。但掌握之后能减少过渡动画时间的浪费,直接进入想要的网站。
优点:手势操作,在分享的条目可以快速访问对应分享的网站。 缺点:需要学习成本,且有一定的机率会误操作。
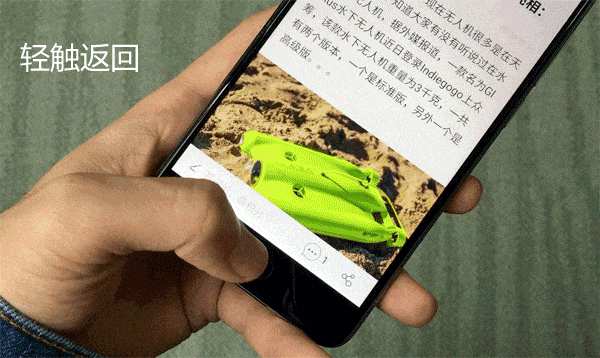
滑动离开大图模式
优点:手势操作,有操作上的代入感,如 Tweetbot 的离开动画相当有创意。 缺点:需要学习成本,Android 的返回键显得更实用和直观。
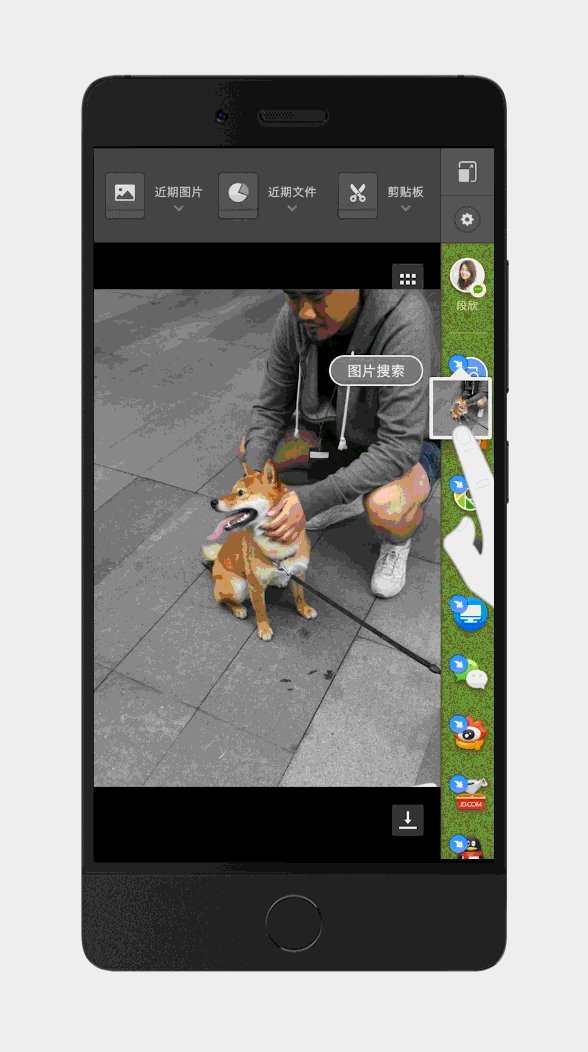
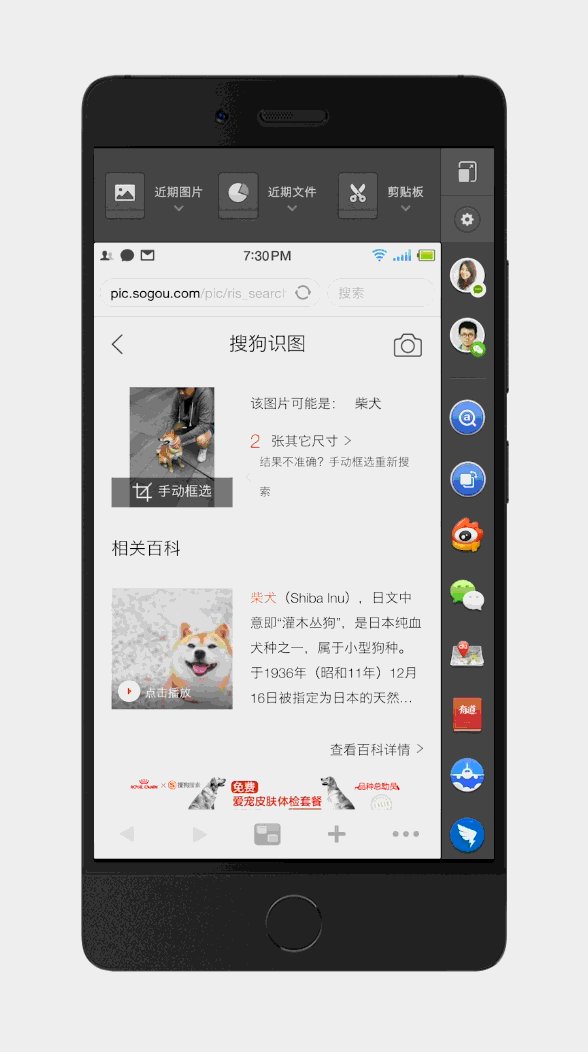
自动捕捉剪切板内容,收集或收藏
优点:快速收集所需的信息,不需要单独进行复制粘贴的操作。 缺点:接口涉及个人隐私问题,需要对应的接口支持。
分词功能
如 iOS 中的 Pin,以及锤子科技的大爆炸,至于他们是否看到同一个上帝,我就不晓得了。
优点:可以快速得到想要的词语,从而用以分享或搜索。
在特定的使用环境中会效率倍增。
缺点:需要较高的学习成本。
比想象中实用,也比想象中不常用。
普通点击进入常规模式,长按进入可选模式
如 Moke、Tweetbot。
优点:不同感官的层次感操作,点击操作的进阶进化 缺点:项目内容相当不直观,需要摸索才可掌握,点击的操作缺乏生动性。
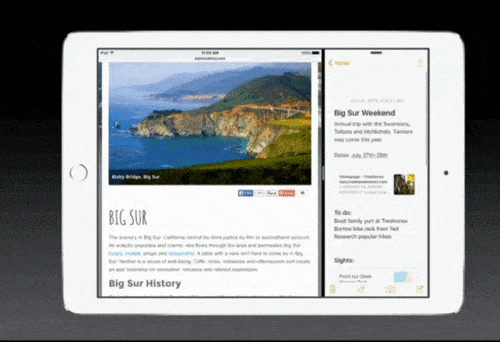
分屏窗口化模式
 优点:一心多用。
优点:一心多用。
缺点:一心多用。
光线感应自动切换白天模式和黑夜模式
优点:自动化改变亮度,满足大部分人眼睛的需要。 缺点:小部分人喜欢很暗或很亮,“自作主张”的自动化会让这部分人不适应。
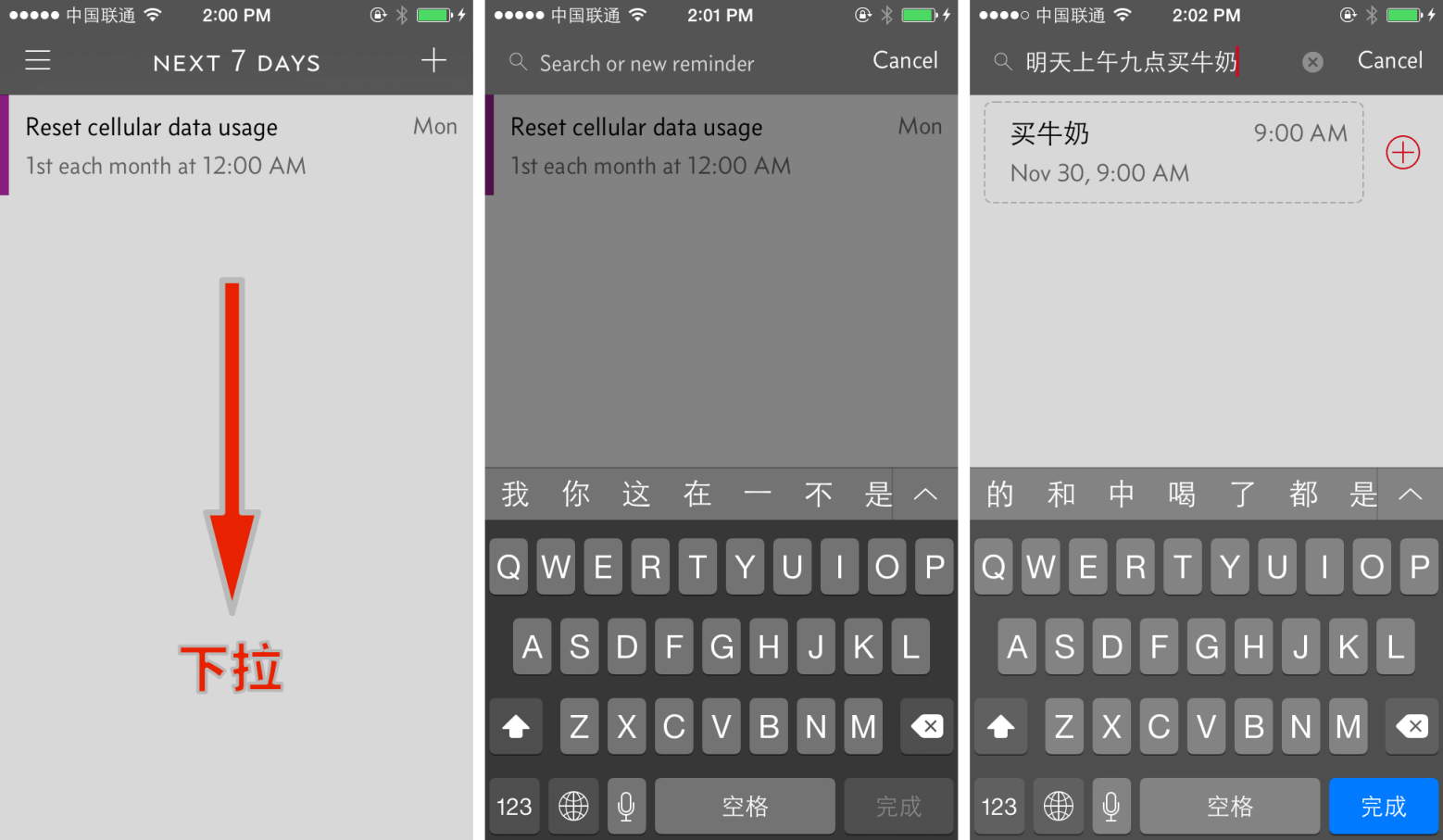
主页面下拉新建项目
如 Due,不拖泥带水,直达主题。
优点:手势操作,马上反馈。 缺点:需要学习成本(虽然比较小),一定程度上容易误操作。
总结一下
- 个人是推崇手势操作的,但是因为其需要一定的学习成本,所以难以普遍化,再者智能手机的使用群体是大众,真正运用上手势操作的还是小众群体,基于权衡利弊,大多数的厂商都会选择比较保守的方案,如点击。
- 交互的方式还在不断的升级中,sidebar 的利用率也在不断地上升,其中有些比较有个人特色的代表,如 iOS 端的好奇心日报、moke、pin、tweetbot、fantastical,Android 端的 Newsflod、Welike、Flamingo。
- 于个人而言,「自动化为主,自定义为辅」我认为是未来的发展趋势。简而言之,一方面满足个性化,即「你想要什么,我给你什么」;另一方面满足大众化,即「你不知道自己需要什么,那我就告诉你什么是好的」。












预览: